In 2021, I was actively looking for ways to make money online. However, since I was a high school student with no ID and still under 18, that added for an extra challenge. Most websites that would allow you to earn a low but constant source of income required you to submit identification to prove you were an adult. This was probably to ensure that any contract you signed would be legally binding, so I proceeded to find other ways of making money instead. That led me to resell collectibles online, invest, and do other tasks online for cash.
After the lengthy and challenging time spent looking for legitimate ways to make money online, I decided to make a website to share my findings. So, I spent a few months learning about HTML and CSS before using WordPress to make my first website. I made some minimal adjustments to the CSS and HTML and worked on that website for a few months before school started.

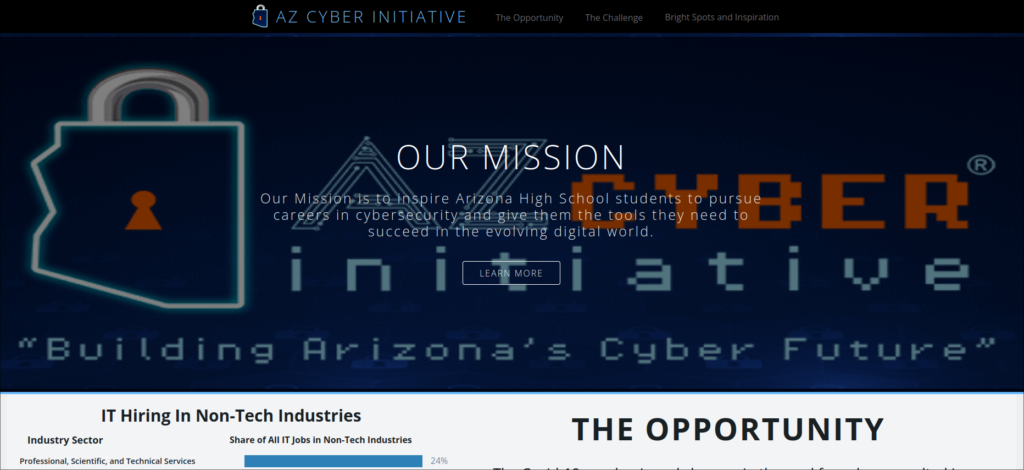
Later, in 2022, I participated in an Ambassador Program with AZ-Cyber Initiative. I was tasked with building a website to display statistics about the tech and digital job market in Arizona and across the nation. Webflow, a drag-and-drop website design platform, was used for the project. This came in handy when I began teaching the other students how to use the platform. Teaching them the basics, like how to use a div, change the background colors, font color, add text, add images, etc. I spent a couple of weeks putting together the data to visualize it and make it interactive for the users. I was proud of how it turned out for my second website, and it taught me how to layout and style a website. AZ Cyber Initiative is still hosting this website, which can be viewed here.

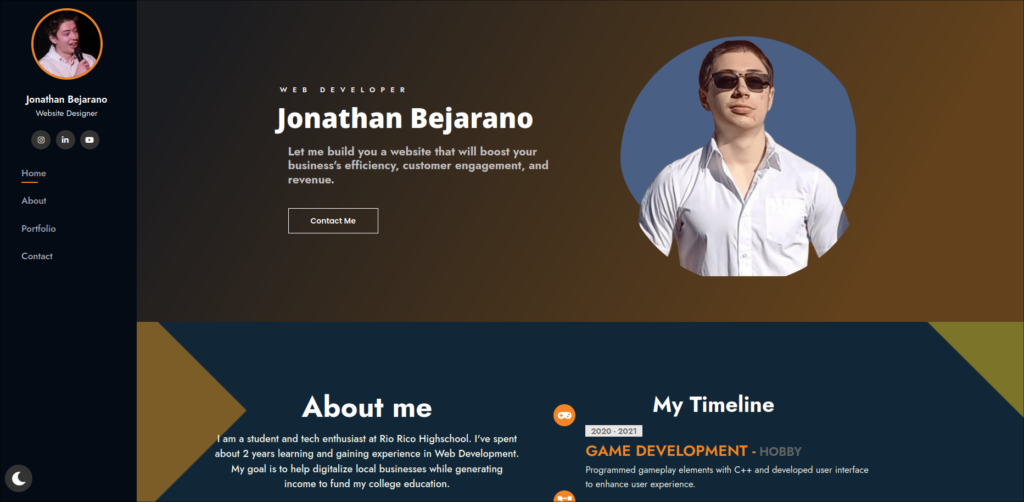
That summer, I thought it would be cool to make money building websites for local businesses. I really liked the idea of it at the time because I felt that I would be helping my community become more digital and, at the same time, have these websites bring in more customers to these businesses. So, I decided I needed to make a website that looked somewhat professional to showcase my experience and look the part when I contacted businesses. So, I went back to WordPress and started putting together a portfolio. While putting it together, I used what I knew about CSS & HTML to modify multiple elements of the theme, fixing the portfolio widget built into the theme and making the website responsive so it would look tolerable no matter which device was being used to view the website. Through this, I got used to going through the code on websites by using inspect element and view-source to try to understand how things worked and see if I could find anything odd. I also learned about things like robots.txt and sitemap.xml to identify pages that generally can’t be found by just clicking around and learned about how to find stuff like logins or restricted pages.

After completing my portfolio, I was finally ready to start contacting businesses. So I reached out to a local coffee shop called Moqah Coffee & Beyond, scheduled a meeting with one of the owners, and started preparing a demo website. I spent 2-3 weeks developing a demo by modifying a template with Elementor to make the website feel unique and fitting to their style. Eventually, the time came when I went to meet up with one of the owners to show them the demo and discuss what he would be looking for on a website. I spoke for a while about how beneficial a website could be for bringing in customers, publicizing events they hosted, and opening up their business to online orders, and then I prepared to show him the demo. As I tried to load up the page, Dreamhost, my website host, had an outage, so the website could not be accessed. Luckily for me, I had taken a video of it previously and presented that to him instead. After showing that, he seemed interested in what I had to offer, so we began discussing what he wanted in the website and negotiated a reasonable price. Towards the end of the discussion, the website came back up, luckily allowing him to interact with all the stuff I made. Leaving the Coffee shop, I was optimistic about getting the deal. However, after following up for about a month, the deal eventually fell through, which was unfortunate but not a waste of time. It was a great experience getting the opportunity to pitch my work to someone. Most importantly, I learned always to have a backup plan, strengthened my speaking skills, and learned how to work with a client and be open to their suggestions. On top of that, I enjoyed designing a feature where the gift cards would move around in reaction to the mouse cursor’s position.
Recently, I decided/was forced to make a new website after accidentally nuking my previous one. I was transferring to HostGator since Dreamhost was unreliable and more expensive than other hosting providers. Happy with switching providers, I eagerly deleted my account for DreamHost to realize a week later that the backup I was planning to use for the transfer was corrupted. I spent about a week messing with the database just to get it fixed and got the website back to having all of its content, but all of the formatting was screwed up. Since I designed the website template with Elementor, I think something relating to that was causing the formatting issues. Eventually, I decided just to scrap the website and put together a new one. At the end of the day, I’m glad I made a new website. I plan to update the design more frequently, making it more personal and creative than my previous one. While it may currently look like I am only familiar with black and white, as time goes on, I may add more color or other odd features to the website.